지도와 약도의 가장 큰 차이점은 측정의 정확성일 것입니다. 지도는 방위와 축적이 정확한 것이고 약도는 대략적인 방위와 대략적인 크기를 표시하는 것이죠.
네이버, 카카오 지도를 보면 거리와 면적을 측정할 수 있는 도구를 제공하고 있습니다. leaflet은 거리와 면적을 측정하는 컨트롤을 기본적으로 제공하고 있지는 않습니다. 하지만 다양한 (서드 파티) 플러그인을 확인 할 수 있습니다. 그중에서 거리와 면적을 동시에 측정할 수 있는 플러그인을 이용해 예제를 만들어 보겠습니다.
GitHub - ljagis/leaflet-measure: Coordinate, linear, and area measure control for Leaflet maps
Coordinate, linear, and area measure control for Leaflet maps - GitHub - ljagis/leaflet-measure: Coordinate, linear, and area measure control for Leaflet maps
github.com
한글화가 안되어 있지만, 만드는 방법이 설명되어 있어 간단하게 만들 수 있습니다. 만들기 귀찮으시면 아래 파일을 다운로드해서 사용하시면 됩니다.
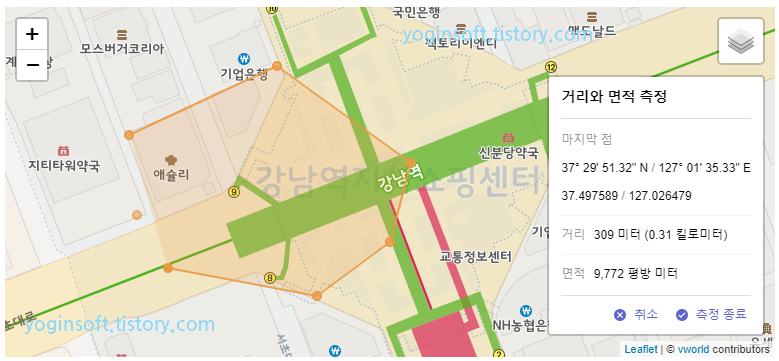
플러그인을 추가하면 지도 오른쪽 상단에 아이콘이 추가됩니다.
See the Pen leaflet tutorial #7 by yogin (@yogin) on CodePen.
주요 코드를 설명드리면
var options = {
primaryLengthUnit: 'meters',
secondaryLengthUnit: 'kilometers',
primaryAreaUnit: 'sqmeters',
activeColor: '#E99944',
completedColor: '#DD5145'
};
var measureControl = L.control.measure(options);
measureControl.addTo(map);1~7: 측정도구 거리와 면적 단위 설정, 스케치 시 색상 설정
8: 측정 도구 컨트롤 생성
9: 측정 도구 컨트롤 지도에 추가

다음 글에서는 면적에서 제곱미터를 평으로 환산해 추가해 보도록 하겠습니다.
'코딩 강좌 > 웹 지도 만들기' 카테고리의 다른 글
| leaflet - #9 통계지도 만들기 1편 (0) | 2022.02.01 |
|---|---|
| leaflet - #8 거리와 면적 측정하기 2편 (0) | 2022.01.29 |
| leaflet - #6 커스텀 마커 추가하기 (0) | 2022.01.28 |
| leaflet - #5 내 위치 찾기 (0) | 2022.01.28 |
| leaflet - #4 WFS 활용하기 (0) | 2022.01.28 |